
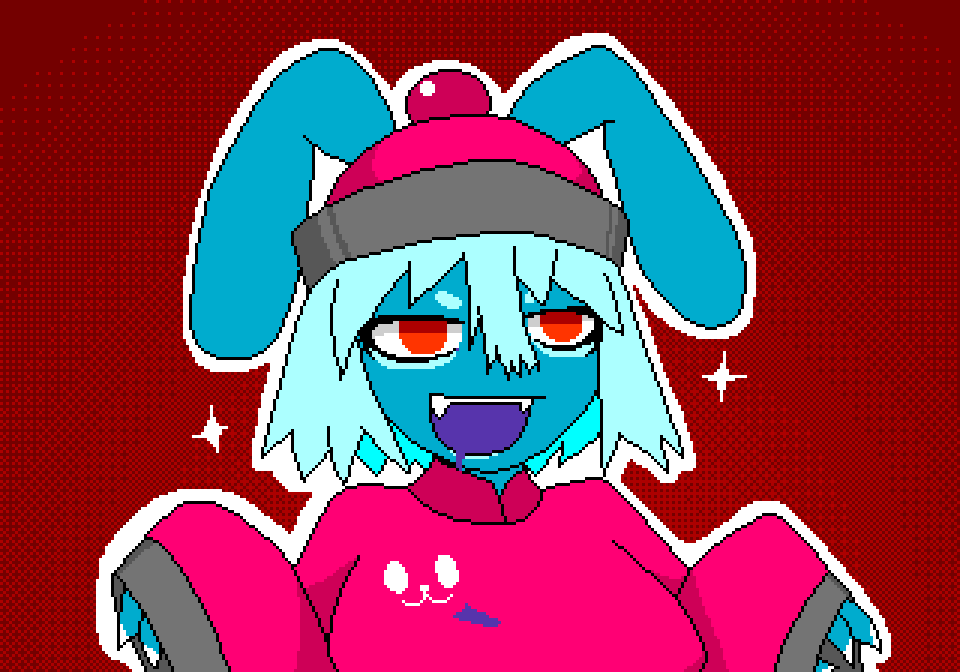
水没iPadからサルベージした中華バニー概念。自分で描いといて気に入ってます。これを自給自足と言います。
しかもこの絵が、メガドライブから出てくるんだからいいよね。
では、SGDKのRescompにあるPALETTE機能をいじっていきたいと思います。
【PALETTE】
SGDKのRescomp学習メモの続き。カラーパレット。
画像と、画像のカラーパレットは別扱いと考えたほうがよさそう。
PALETTEの機能は、RESComp内の「pal.h」というファイルに記述されています。
公式によるpal.hのコマンド解説はこちら。ついでにpal.hの構造はこちら。
ちなみに、メガドライブは16色×4本のパレットを常駐可能。
そして1つのセル(8*8pxの画像)に使えるのは4本のうちのどれか、ということになってます。
この、パレットをためておくメモリを「CRAM」と言うんだそうです。絵はVRAM。パレットはCRAM。
よく昔のゲームで色変えキャラっているじゃないですか。
モータルコンバットのスコーピオンとサブゼロとか(絶対もっとわかりやすい例えあるだろ)。そういう使い方かな。
ここからがさあ…。ここからなのよ。大変なのは。
そもそも元のPAL_setPaletteを使ったサンプル文からして意味不明で、
もろもろ理解してないと、たかだか色ひとつ変えることもできねえんでさあ(何キャラ?)。
本題に入る前に。
少し古いチュートリアル系記事でよく見かける「VDP_setPalette」というコマンド、
現行バージョンでは廃止されて「PAL_setPalette」に変更されているようです。
Rescompは度々コマンドの改定をしていて、油断してるとpal.hのような機能紹介のところに
/** * \deprecated 「廃止したから。」 * Use (代替コマンド) instead 「(代替コマンド)こっち使えよ。」 */
なんて書かれてたりします。バージョン更新したときには要注意です。
まずはPAL_setColorを使って試してみます。
pal.hの冒頭には「Color is defined with 3 bits for each component : xxxxBBBxGGGxRRRx」とあるので
色指定の場合は16進で「0x0EEE」と書くようです。
Eは2進で1110。上記の0x0EEEだと、B,G,Rの部分にすべて1が来るので、真っ白、ということになります。
//res01.res IMAGE rakugaki01 "sample_rakugaki01.png" -1
//main.c
#include <genesis.h>
#include <res01.h>
int main()
{
VDP_drawImage(BG_A,&rakugaki01,0,0);
PAL_setColor(9,0x0EEE);
while(1)
{
SYS_doVBlankProcess();
}
return (0);
}

VDP_drawImageで絵を呼び、カラーパレット9番目の色を白くしろ、という指定。
カラーパレットの一番左上を0として、9番目の青がきちんと白くなってます。いいっすね。
まあでも実際はそんな単色で色変えねーべと。
ごそっと変えられるPAL_setPaletteColorsが使いたい、かな。
そこでカラーパレット用に、16色の画像を用意しました。
見づらいので、2倍サイズの画像で。
パレット色順で塗ってあります。画像自体に意味はなく、カラーパレットにだけ用事があります。
インデックスカラーを扱う人なら、画像とカラーパレットの関係性は理解されてるでしょう。
絵を描かなくても、例えば格闘ゲームでキャラメイクできるやつあるじゃん。カラーパレットいじって。
ああいうことだよね。色情報ってね。
つーことで、このカラーパレットで先ほどの絵のパレットを丸ごと差し替えようじゃないかと。
//res01.res //「PALETTE」「名前(structure)」「”ファイルパス”」で完成。 PALETTE palettegreen "sample_color16_green.png"
とりあえず素材登録。
最低限、256色以下のファイルでないとエラーになります。特にオプションはありません。
PALETTEのあとの「palettegreen」が、後で呼び出す名前になります。あとはファイルパス。
ちなみに呼び出す名前に「_(アンダーバー)」を含めると、バグりました。palette_greenみたいにしたら。
なんで?滅びし平家の恨み?入道相國の加護のあらんことを。
なおCorel社のPaintShop Proで使われる*.palファイルも使えるそうです。Photoshopはどうしたよ。
こんな感じで書いてみます。
//main.c
#include <genesis.h>
#include <res01.h>
int main()
{
VDP_drawImage(BG_A,&rakugaki01,0,0);
PAL_setPaletteColors(0,&palettegreen,DMA);
while(1)
{
SYS_doVBlankProcess();
}
return (0);
}
ステータスの「0」はパレットの開始位置、「&palettegreen」でパレットの呼び出し。
イメージの呼び出し同様、&をつけるのが作法。
「DMA」とは、各所のリファレンスで見かけるのでとりあえずこれにしてみてるんですが
DirectMemoryAccessということで、
メインCPUを介さずにROMからVRAMやCRAMにファイルをポンと持ってこれる機能とのこと。へえー。
CPUはゲームプログラムの処理で忙しいから、画像のやりとりはこっちでやっときますんで…みたいなカンジ?
調べるとデータバスの概念が。なるほど。ある種のネットワークみたいだね。
CPU経由も選べるみたいなので、理解が進むと、あえてCPUを通すことも出てくるのであろう。
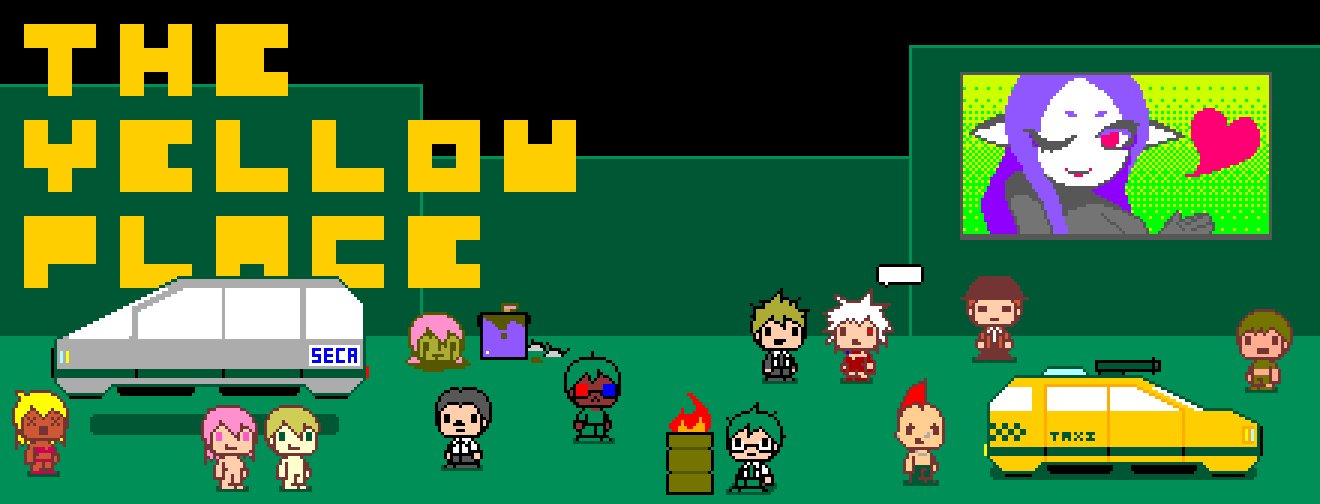
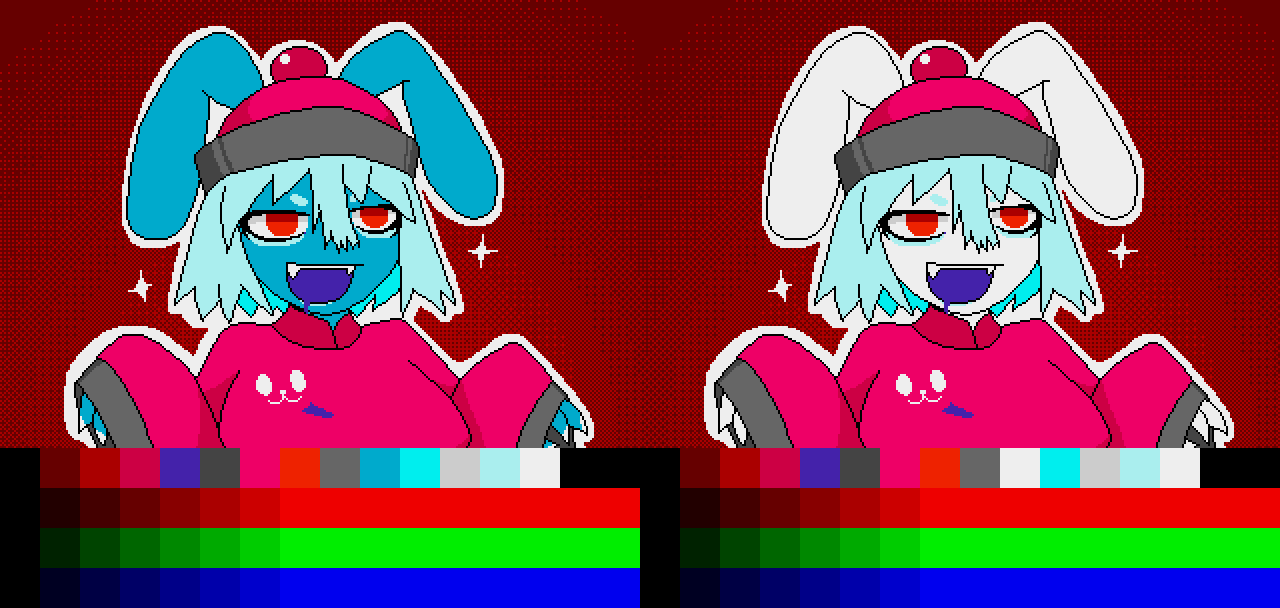
…んでまあ、処理させた結果はこちら。
いいじゃん。
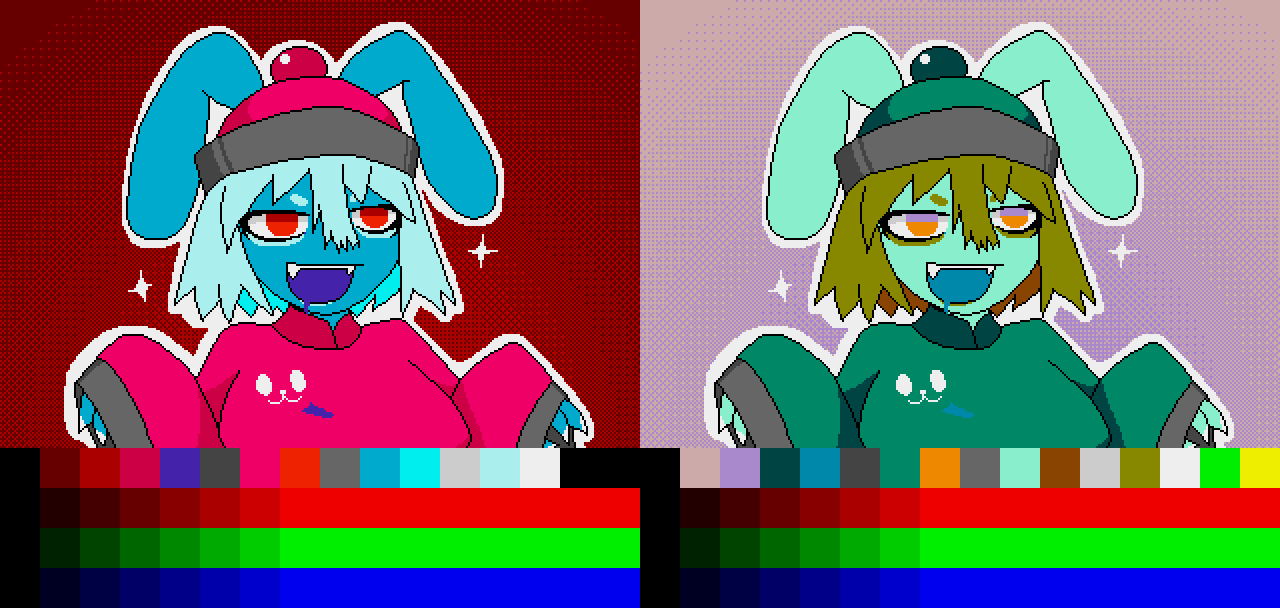
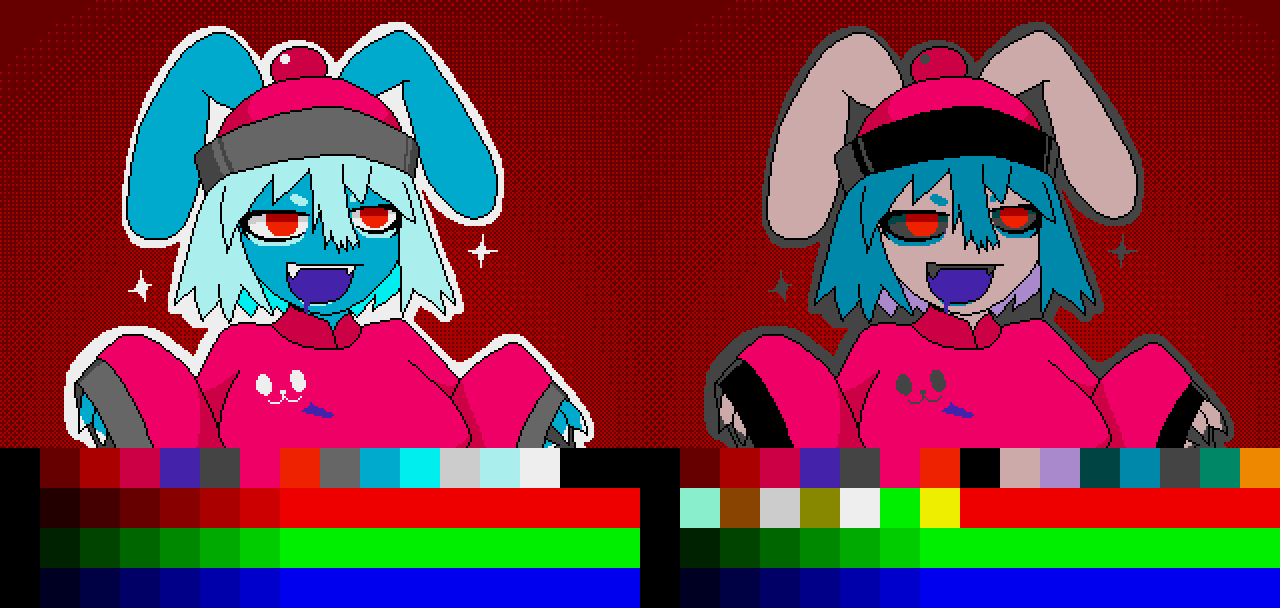
パレット比較するとこういうカンジ。
コマンドの最初の「0」は、パレット置き換えの開始位置。
![]()
上記の16色ファイルで置き換えたから、0~15番目が置き換わってます。
なので、
PAL_setPaletteColors(8,&palettegreen,DMA);
こうしてみると、
闇落ちするっていう。
0~7番目にある服の色、クチの中の色なんかは据え置きで、8番目から23番目まで置き換わっている。
もう結構たのしい。自在に色を変えられるのはいいよね!気分いい。
今回はここまで!
有志が作った超すごいデモファイルを見ると、このパレット改変コマンドで斬新な表現をしてるようで。
VRAMほとんど変化ないのにCRAMがギラギラと動いていて…色表現アニメーションすげえ。
PALETTEコマンドにはフェードイン、フェードアウトとかもあるみたいでもっと試すと面白そう。
結構バカにできないですね、PALETTE。
最後に、途中で明らかに避けている「&」の話。
これ、C言語の記述なんですよね。ざっくり理解してますが
C言語のポインタに関する理解を深めなくちゃいけなくて、うかつに書けません。
次はTILE系を触ってみたいと思っているんですが、
その前に一度ここでC言語自体の勉強をする必要がありそうです。
まあでも、やっぱりイラスト先行で始めたのはよかったな。モチベが全然違う(笑)。日々勉強ですね。