みなさ~ん!Aseprite、使ってますか?
地獄に落ちろ!!!!!
ひっさびさにフォント大きくしたな…(笑)。なんか往年のモノを感じる。
さて、Surface GO4で使いやすいドット絵ツールを探し回ってましたが(過去記事)、
マジで液タブPC環境ではCLIP STUDIO PAINTでなんとかするか、
Asepriteを使うしかないです。ペンとタッチがまともに動くのそれしかないから。
一応有料版のPRO MOTION NG買ったりしたけど、あれUI小さすぎて目が死ぬし。
…なんだけど、CLIP STUDIO PAINTはインデックスカラーに対応してないので、
パレットは作れても、「今何色を選択しているか」がわからないんですよ。
だからまあ、Asepriteなんです。機能的には。
でもこれずっと言ってるんだけどマジでAsepriteはUIがゴミなんす。
とにかく融通がきかない。家庭用ゲームソフトについてるドット絵ツールかお前は。
ということで、自分で作るしかないんです。なんかいいカンジのやつを。
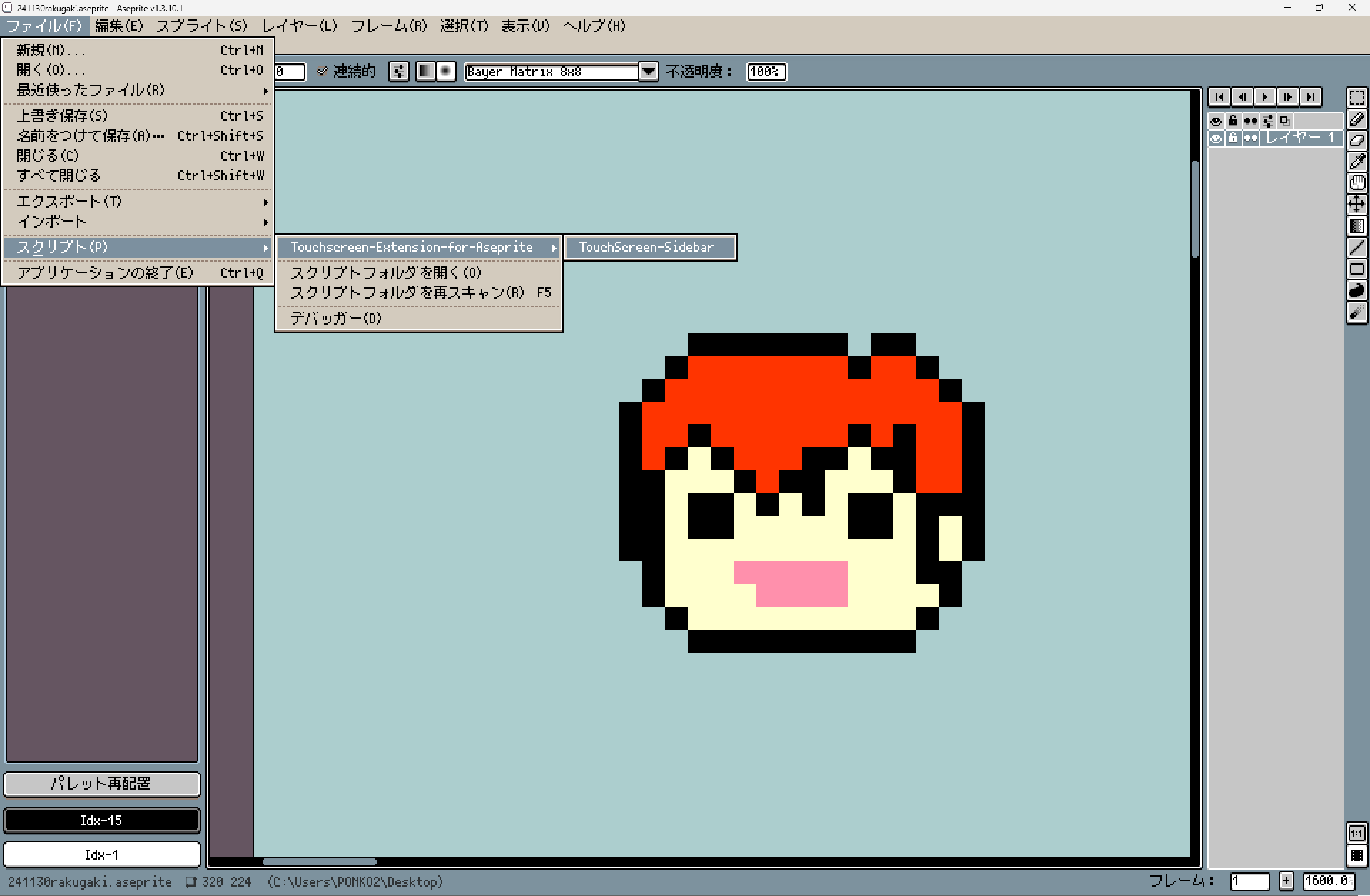
Asepriteには拡張機能があって、主にitch.ioで配られています。
この中にある「Touchscreen Extension for Aseprite」を落とします。
これ無料でも落とせますがpaypalなどで寄付できるので、よかったらどうぞ。
落としたら解凍してフォルダごと「C:\Users\(ユーザー名)\AppData\Roaming\Aseprite\scripts」に入れます。
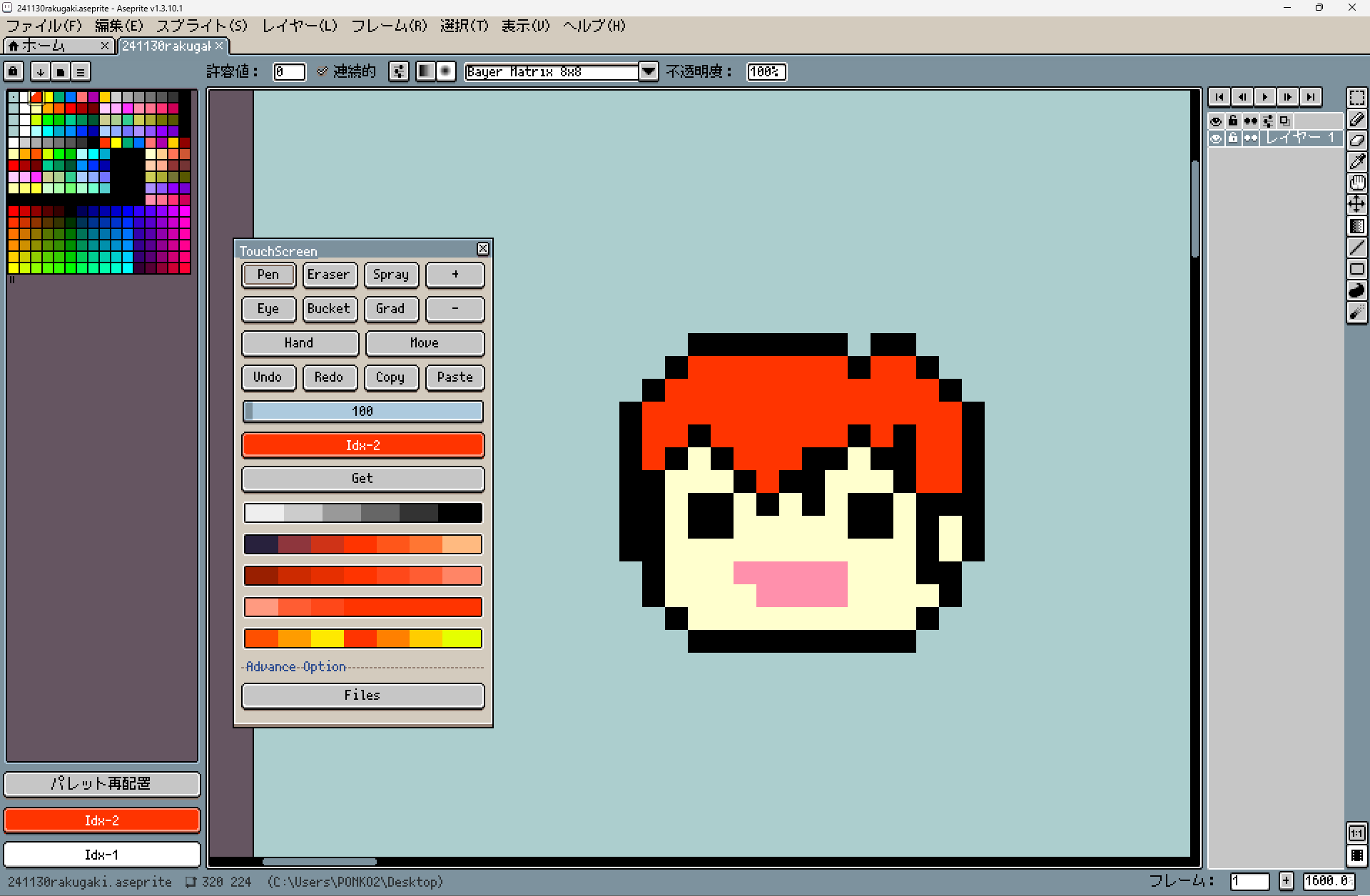
これでこのスクリプトが使えるようになります。入れた画面がこちらです。

ボタンをタップするとツールが使えるようになったりします。便利だし、位置も自在!
ちなみに、実質的にはフォルダの中にある「TouchScreen-Sidebar.lua」があればよいので、
ワタシはこのファイルだけ抜いてscripts直下におき、原本はzipのまま同フォルダに保管してます。
…これだけで事足りる人もいるんでしょうが、ワタシはブレンドカラー機能とか一切いらないし
あっちゃこっちゃタップしなきゃいけないのをひとつにまとめるのが主目的なので、
ここから容赦なくカスタマイズしていきます。あ、いじったらあとは自己責任で。ちなMITライセンスでした。
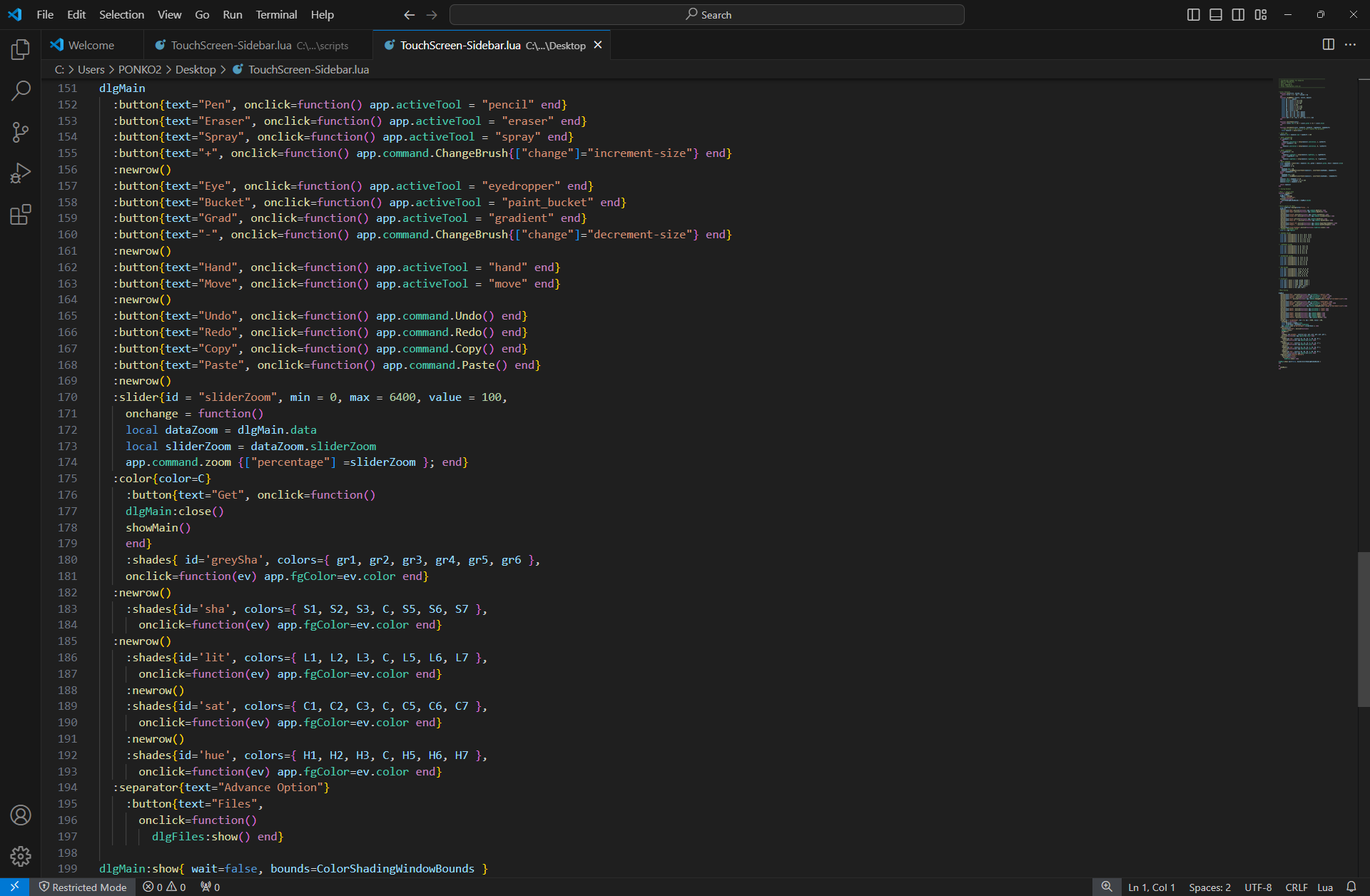
「TouchScreen-Sidebar.lua」をメモ帳でもなんでもいいので開きます。
ワタシはSGDKの兼ね合いもあってVScodeです。

この「dlgMain」てところがボタン表示になってます。ここをいじればいいのです。
文字列とあのボタン配列を見比べれば、何が何を意味しているのかざっくりわかると思うんですけども、
要するに、Asepriteで元々定義された文字列を呼び出して書けばいい、ってことなんすね。
ペンや消しゴムなど、ツールを呼び出すには
:button{text="Pen", onclick=function() app.activeTool = "pencil" end}
こんなカンジです。これはペンツール呼び出し。
textの””部分がボタン名(例ではPen)、aa.activeToolの””部分にツール(例ではpencil)を。
呼び出せるツールは
https://www.aseprite.org/api/app#appusetool
を参照すれば、書けるでしょう。
textの部分は好きな文字でいいですが、その他は大文字小文字含めてスペルミスのないように。
アンドゥや拡大など、コマンドを呼び出すのはもうちょい複雑です。
:button{text="+", onclick=function() app.command.ChangeBrush{["change"]="increment-size"} end}
これはペンサイズを1上げるコマンド。ボタン押すたびペンが大きくなる。
textの””部分がボタン名(例では「+」にしてある)、
app.commandのあとに使いたいコマンド名、{}の中にパラメータを。
https://www.aseprite.org/api/app_command
ここがコマンドリストで、最後に解説があるんですけども
内部パラメータは「gui.xml」にあるからそれ見て移植しろ、って書いてあります。
https://github.com/aseprite/aseprite/blob/main/data/gui.xml
ここですね。
ペンサイズ1上げるところを抜粋すると、
<key command="ChangeBrush" shortcut="+"> <param name="change" value="increment-size" /> </key>
となっています。
app.commandのあとにkey command名(例ではChangeBrush)、
[“”]にparam name(例ではchange)、
“”にvalue(例ではincrement-size)が入っているのが、見て取れると思います。
コマンドによってはパラメータが2行以上あったりしますが、その場合は「,」を入れて書き連ねてください。
…というカンジで増やしたり削ったりして、最終的にこうなりました。
※文頭に「–」が入っているのは、コメント化してあるものです。内部的には無効な文字列です。
dlgMain
--ペンと消しゴム
:button{text="PEN", onclick=function() app.activeTool = "pencil" end}
:button{text="ERASER", onclick=function() app.activeTool = "eraser" end}
:newrow()
--バケツ、グラデーション、スポイト
:button{text="FILL", onclick=function() app.activeTool = "paint_bucket" end}
:button{text="GRAD", onclick=function() app.activeTool = "gradient" end}
:button{text="DROPPER", onclick=function() app.activeTool = "eyedropper" end}
:newrow()
--保存したペン先を選択
:button{text="P1", onclick=function() app.command.ChangeBrush{ ["change"]="custom", ["slot"]="1",} end}
:button{text="P2", onclick=function() app.command.ChangeBrush{ ["change"]="custom", ["slot"]="2",} end}
:button{text="P3", onclick=function() app.command.ChangeBrush{ ["change"]="custom", ["slot"]="3",} end}
:button{text="P4", onclick=function() app.command.ChangeBrush{ ["change"]="custom", ["slot"]="4",} end}
:button{text="P5", onclick=function() app.command.ChangeBrush{ ["change"]="custom", ["slot"]="5",} end}
:button{text="P6", onclick=function() app.command.ChangeBrush{ ["change"]="custom", ["slot"]="6",} end}
:separator()
--アンドゥ、リドゥ
:button{text="←", onclick=function() app.command.Undo() end}
:button{text="→", onclick=function() app.command.Redo() end}
:newrow()
--全消し。ClearはただのDELキーなのでキャンバス選択してないとカラーパレット消えたりするから注意
:button{text="CLEAR", onclick=function() app.command.Clear() end}
:separator()
--手のひら、グリッドON/OFF、移動ツール
:button{text="HAND", onclick=function() app.activeTool = "hand" end}
:button{text="GRID", onclick=function() app.command.ShowGrid() end}
:button{text="MOVE", onclick=function() app.activeTool = "move" end}
:newrow()
--キャンバス拡大
:button{text="x1", onclick=function() app.command.zoom{ ["percentage"]="100",} end}
:button{text="x2", onclick=function() app.command.zoom{ ["percentage"]="200",} end}
:button{text="x3", onclick=function() app.command.zoom{ ["percentage"]="300",} end}
:button{text="x4", onclick=function() app.command.zoom{ ["percentage"]="400",} end}
:button{text="x8", onclick=function() app.command.zoom{ ["percentage"]="800",} end}
:button{text="x16", onclick=function() app.command.zoom{ ["percentage"]="1600",} end}
:separator()
--矩形選択、自動選択
:button{text="REC MAQUEE", onclick=function() app.activeTool = "rectangular_marquee" end}
:button{text="MAGIC WAND", onclick=function() app.activeTool = "magic_wand" end}
:newrow()
--コピー、カット、ペースト
:button{text="COPY", onclick=function() app.command.Copy() end}
:button{text="CUT", onclick=function() app.command.Cut() end}
:button{text="PASTE", onclick=function() app.command.Paste() end}
:separator()
--新規レイヤ、レイヤ削除
:button{text="NEW LAYER", onclick=function() app.command.NewLayer() end}
:button{text="DEL LAYER", onclick=function() app.command.RemoveLayer() end}
:newrow()
--新規フレーム、フレーム削除
:button{text="NEW FRAME", onclick=function() app.command.NewFrame() end}
:button{text="DEL FRAME", onclick=function() app.command.RemoveFrame() end}
:newrow()
--上書き保存
:button{text="SAVE", onclick=function() app.command.SaveFile() end}
--元にあった別ウィンドウのAdvance Optionを使いたい場合は下の文を有効化し、
--dlgMainより上のほうにあるAdvance Optionをいじる
--:separator{text="Advance Option"}
-- :button{text="Files",
-- onclick=function()
-- dlgFiles:show() end}
dlgMain:show{ wait=false, bounds=ColorShadingWindowBounds }
end
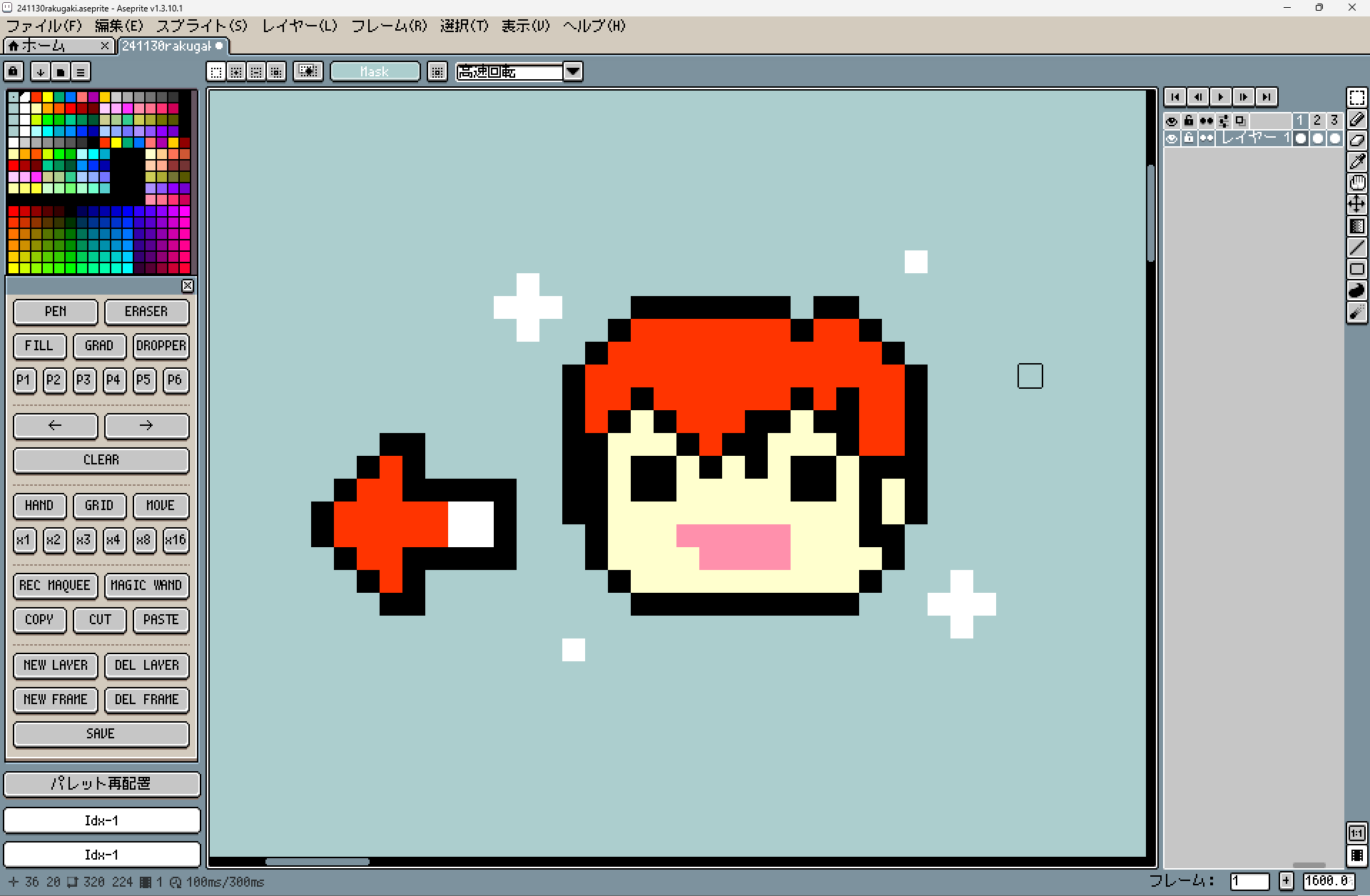
これを反映させると、

こうなります。わーい。時間かかったな。ふざけやがって。
ちなみに、大きさは適当にマウスではじっこ持ってぎゅっと小さくしました。
これで相当ストレスが軽減されます。左手デバイスも不要…のはず。
Asepriteユーザーのみなさま、ぜひチャレンジしてみてはいかがでしょうか。